Тема: UX/UI Design.
Проблема: Как можно заработать много денег с помощью WEB-дизайна.
Цель: Понять, возможно ли иметь большую прибыль, работая с обоими видами дизайна или же лучший результат достигается при работе только с одним.
Гипотеза: WEB-дизайн может приносить большую прибыль, если будет использоваться как UI, так и UX дизайн.
Задачи:
1) Провести сравнительную характеристику UX и UI дизайна по основным критериям, выделив различия и преимущества каждого вида дизайна, выделить в каждом «правила хорошего дизайна» для лучшей отдачи.
2) Выяснить, какие задачи для лучшей оптимизации дизайна выполняют UX и UI.
3) Привести примеры проектов, на которых реализован какой-либо вид дизайна или же используются сразу оба.
Методы:
анализ данных; опрос задействованных в сфере WEB-дизайна людей для подтверждения или опровержения тех или иных данных, полученных из свободного доступа; опрос незадействованных в этой сфере людей с целью узнать, какой дизайн по их взгляду воспринимается лучше и привлекает внимание.
Опрос на Menti.com (код: 843762)
Основная часть:
Термин User eXperience, или просто UX, возник в 1993 году в недрах корпорации Apple. С ростом популярности мобильных устройств это понятие вошло в моду и стало использоваться повсеместно.
Но даже сейчас не все могут ответить с уверенностью, что же такое UX-дизайн, чем он отличается от UI-дизайна и почему эти вещи часто упоминаются в связке.
UX-дизайн называют дизайном пользовательского опыты. Этот дизайн нужен для того, чтобы приложение было логичным, удобным и полезным. Он определяет, какие впечатления получит человек от использования продукта, как именно он будет пользоваться сайтом или приложением.
UX-дизайн включает в себя разные компоненты: информационную архитектуру, интерактивный дизайн, юзабилити.
UI-дизайн, или дизайн пользовательских интерфейсов, можно назвать визуальным воплощением UX-дизайна. Его задача — сделать приложение, сайт или другой продукт интуитивно понятным, привлекательным и максимально простым в использовании.
UI-дизайн отвечает за внешний вид каждого отдельного экрана или страниц.
Какова разница между UI и UX?
На самом базовом уровне пользовательский интерфейс представляет собой ряд экранов, страниц и визуальных элементов, таких как кнопки и иконки.
Пользовательский опыт, с другой стороны, — это внутренний опыт, получаемый человеком при взаимодействии с каждым аспектом продукта компании.
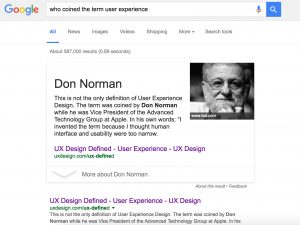
Термин «пользовательский опыт» был придуман ученым-когнитивистом Доном Норманом (Don Norman) в начале 1990-х, когда он был вице-президентом группы разработки новейших технологий в компании Apple.
UX не ограничивается визуальным интерфейсом вашего продукта. Это концепция, имеющая много аспектов и охватывающая весь путь, совершаемый пользователями, в том числе:
- Процесс, через который они проходят, когда ищут ваш продукт.
- Последовательность действий, выполняемых ими при взаимодействии с интерфейсом.
- Мысли и чувства, возникающие у них при выполнении своей задачи.
- Впечатления, получаемые ими от взаимодействия в целом.
В 1970-е годы, если вам требовалась помощь компьютера, вы должны были использовать интерфейс командной строки, выглядевший следующим образом:
Затем в 1981 году группа специалистов компании Xerox PARC разработала и запустила Xerox Star — персональный компьютер с самым первым графическим пользовательским интерфейсом (GUI).
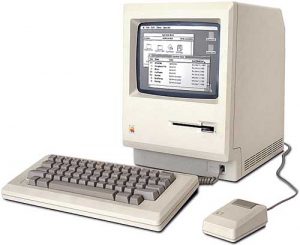
В 1984 году Apple выпустили Macintosh, ставший первым коммерчески успешным десктопным компьютером. Он имел интерфейс с несколькими окнами и мышку, работавшую по принципу «наведи и кликни».
Появление GUI вызвало потребность в новом типе дизайна. И именно тогда UI-дизайн вышел на широкую сцену.
Эта область развивалась на протяжении последних нескольких десятилетий, и она будет продолжать эволюционировать в будущем.
Дон Норман и Якоб Нильсен (Jakob Nielsen) кратко и понятно резюмировали разницу между двумя понятиями:
«Важно отделять пользовательский интерфейс от общего пользовательского опыта, имея при этом в виду, что пользовательский интерфейс, безусловно, является чрезвычайно важной частью дизайна.»
Пример Якоба и Нильсена:
«В качестве примера рассмотрим веб-сайт с обзорами фильмов. Допустим, пользовательский интерфейс идеален для поиска фильмов. Но если основная база данных сайта содержит только фильмы от крупных студий, сайт будет обладать бедным UX для пользователей, нуждающихся в информации о релизах независимого кино.»
Еще одним удачным примером является Google. Его интерфейс очень прост. Он почти ничего не содержит — только логотип, строку поиска и несколько кнопок:
Но когда вы вводите что-либо в поле поиска, менее чем за секунду вы получаете доступ к почти полной базе человеческих знаний в оцифрованном виде:
Теперь представьте, что каждый раз, когда вы ищете что-то в Google, для получения результата вам приходится ждать 15 секунд, то есть вы больше не можете получить ответ на свой вопрос мгновенно. Даже если интерфейс останется прежним, ваш опыт работы с Google будет существенно отличаться.
Для лучшей отдачи со стороны пользователей разработка пользовательских интерфейсов строится таким образом, чтобы создать его максимально привлекательным и удобным для оптимизации его взаимодействия с пользователем.
Главные требования здесь – удобство, практичность и интуитивная понятность.
Простой пример: допустим, вы вложили внушительную сумму денег, чтобы продвинуть ваш ресурс на первые строчки поисковых систем, однако его удобство оставляет желать лучшего. В таком случае внушительное количество пользователей просто уйдет с сайта и эффект от этого будет минимальным. Именно поэтому необходимо проводить постоянный анализ действий посетителей ресурса, совершенствовать свой сайт и следить за современными тенденциями.
Основные вопросы, решаемые UX дизайном:
- Постановка целей и задач
- Подбор подходящих инструментов для реализации целей
- Разработка продукта, максимально удобного и легкого в восприятии целевой аудиторией
- Анализ конечного результата.
На сегодняшний момент существуют некоторые правила UI дизайна:
- Организованность элементов интерфейса.
- Группировка элементов интерфейса (объединение в группы логически связанных элементов)
- Выравнивание элементов интерфейса.
- Наличие свободного пространства.
Трудно сказать, какой же вид дизайна лучше для получения большей отдачи от пользователей.
Каждый обладает своими преимуществами и решает свои задачи. Казалось бы, что лучший вариант — это сочетание обоих видов.
Каждый дополняет друг друга. Так сказал даже сам Нельсен.
В пример можно привести Google, Apple, Bing, в которых были совмещены UX и UI дизайны.
И их прибыль не оставляет желать лучшего. Сайт явл
яется презентацией продукта. И как UX, так и UI могут привнести в общий вид то, что привлечёт внимание посетителя.
Был проведён опрос среди владельцев собственных (хоть и не столь крупных) порталов, имеющих определённую прибыль, которые используют на своих сайтах один или оба вида дизайна.
Был проведён опрос среди владельцев своих проектов/порталов, чтобы узнать, какому виду дизайна они отдают большее предпочтение для получения большей отдачи от пользователей.
В опросе приняло участие 24 владельца порталов.
(изображения)
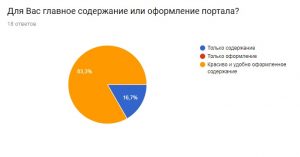
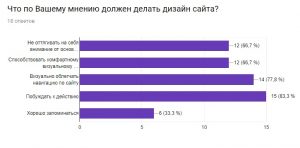
Так же было опрошено 18 простых пользователей порталов, чтобы узнать, какое оформление сайта может привлечь их внимание и, возможно, приобрести представляемый продукт.
В ходе исследования мы рассмотрели историю каждого вида дизайна, узнали их определения, разобрали их различия и преимущества каждого.
Нельсен утверждал, что UX и UI — абсолютно разные и путать их нельзя. Но в то же время один является идеальным дополнением у другому.
Так же на примерах популярных порталов мы узнали, что они используют совмещение этих дизайнов. И в результате отдача пользователей максимизирована.
Мы опросили людей, имеющих свои порталы, и убедились, что лучший вариант для максимизации отдачи от пользователей — совмещение UX и UI.
Простые пользователи в опросе в своём подавляющем большинстве выбирали пункты, которые получается при совмещении UX и UI.
Это означает, что и сами пользователи ожидают того, что выйдет только при реализации обоих видов дизайна. А чтобы максимизировать прибыль — надо удовлетворять ожиданиям пользователя. А значит использовать как и UX дизайн, так и UI дизайн.
Следовательно, наша гипотеза подтвердилась: для максимизации прибыли лучшим вариантом будет сочетание UX и UI дизайна.
Источники:
- Kasper.by (02.07.2018)
- Te-st.ru (02.07.2018)
- Habrahabr.ru (03.07.2018)
- Livetyping.com (03.07.2018)
- LPGenerator.ru (03.07.2017)
- Dejurka.ru (03.07.2018)
- UXgu.ru (04.07.2018)