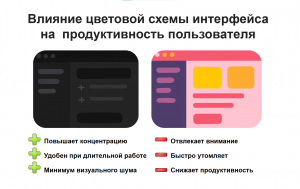
Тема проекта: «Влияние цветовой схемы интерфейса на продуктивность пользователя»
Актуальность выбранной темы: в современном цифровом мире пользовательские интерфейсы становятся неотъемлемой частью повседневной жизни людей. Мы постоянно взаимодействуем с приложениями, сайтами, программным обеспечением – и всё это происходит посредством графических интерфейсов. Цветовая схема интерфейса влияет не только на эстетическое восприятие продукта, но и на такие важные аспекты, как скорость выполнения задач, уровень утомляемости, концентрация внимания, комфорт пользователей и даже их эмоциональное состояние.
С развитием информационных технологий требования к удобству и эффективности интерфейсов постоянно растут. Всё больше исследований указывают на то, что грамотно подобранные цвета способствуют уменьшению ошибок пользователя, ускоряют выполнение задач и повышают общую продуктивность. В то же время неверно выбранная цветовая схема может вызывать раздражение, усталость глаз, снижение вовлечённости и даже отказ от использования продукта.
Прежде чем ознакомиться с нашим проектом, предлагаем Вам посмотреть тизер:
Цель проекта: выяснить, как цветовая схема пользовательского интерфейса влияет на продуктивность выполнения задач.
Гипотеза проекта: пользователи показывают лучшую продуктивность при использовании интерфейсов с нейтральной или тёмной цветовой схемой по сравнению с яркими цветами.
Задачи проекта:
- Изучить, как цвет влияет на восприятие информации.
- Создать тестовые интерфейсы с разными цветовыми схемами.
- Провести исследование с участием 20 респондентов.
- Собрать и проанализировать данные.
- Сделать вывод о наиболее эффективной цветовой схеме.
Методы исследования:
- Опрос
- Статистическая обработка результатов
- Анализ мнений участников
Полный план проекта представлен ниже:
Для более глубокого понимания темы предлагаем ознакомиться с лентой времени.
В ней представлены ключевые события, связанные с темой нашего исследования: https://time.graphics/ru/line/992182
Презентация проекта: https://prezi.com/view/mlef4zmLkDhurIv1t7gM/
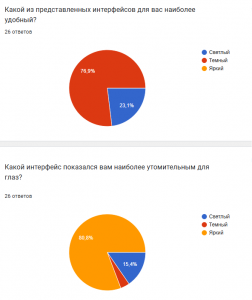
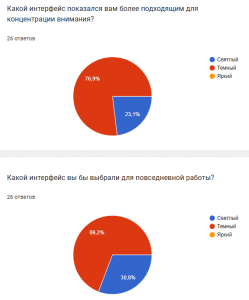
Результаты опроса:
Вывод:
В опросе приняли участие 26 респондентов, на основе данных опроса можно с уверенностью утверждать, что тёмный интерфейс наиболее эффективен с точки зрения:
- концентрации внимания;
- предпочтений пользователей для повседневного использования;
- минимизации отвлекающих и утомляющих факторов.
Результаты исследования подтверждают гипотезу о том, что пользователи показывают лучшую продуктивность при использовании интерфейсов с нейтральной или тёмной цветовой схемой по сравнению с яркими цветами.
Интересные факты:
- В 90-х многие думали, что яркий интерфейс — признак «профессиональной» программы.
- Темная тема VS светлая — одна из самых горячих тем на Reddit.
- Некоторые люди с дислексией читают быстрее в тёмной теме.
- Пользователи IDE (Visual Studio Code, PyCharm) массово переходят на dark theme ради комфорта.
- В Telegram темная тема была включена более 60% пользователей по умолчанию.
Используемые источники:
- Norman, D. A. (2013). The Design of Everyday Things. Revised and Expanded Edition. New York: Basic Books.
(Классический труд по дизайну интерфейсов, в том числе с описанием роли цвета.) - Ware, C. (2020). Information Visualization: Perception for Design (4th ed.). Morgan Kaufmann.
(Изучает влияние различных визуальных параметров, включая цвет, на восприятие информации.) - Hall, R. H., & Hanna, P. (2004). The Impact of Web Page Text-Background Colour Combinations on Readability, Retention, Aesthetics, and Behavioural Intention. Behaviour & Information Technology, 23(3), 183-195.
(Научная статья о влиянии цветовых комбинаций на работу пользователя.) - Bonnardel, N., Piolat, A., & Le Bigot, L. (2011). The impact of colour on Website appeal and users’ cognitive processes. Displays, 32(2), 69–80.
(Исследование о влиянии цвета на привлекательность сайта и мыслительные процессы пользователя.) - Цвет и продукт: Руководство по цветовому оформлению цифровых интерфейсов // UX Design Institute
(Доступно онлайн: https://www.uxdesigninstitute.com/blog/colour-in-digital-products/)